9. DAHA KARIŞIK ANİMASYONLAR
Bu bölüme kadar tek bir nesnenin ve tek bir sahnenin üzerinde animasyonla anlatılmıştır. Aslında çoğu işlemler için yeterli olmaktadır. Ama karmaşık animasyonlar yaratmak istenildiğinde çok sayıda nesne, katman ve sahne üzerinde çalışmak gerekecektir. Bu bölümde bahsedilen teknikler anlatılmaya çalışılacaktır.
9.1. Sahneler Hakkında
Filmi bir kitap olarak düşündüğümüzde sahneler kitabın bölümlerini oluşturmaktadır. Şu ana kadar 20-30 frame’lik animasyonlar oluşturduğumuz için bir sahne üzerinde çalışmak yeterli oluyordu. Fakat 100’ün üzerindeki frame’lerde bir sahne üzerinde çalışma yapmak animasyonun içeriğinde karışıklıklar yapmamıza neden olabilir. Böyle durumlarda her bir kısımı farklı sahneler taşıyarak animasyonları parçalamış olur ve her bir parça ile ayrı uğraşma imkanı elde etmiş oluruz. Yayınlanan son filmde sahnelerin farklı bir sıra ile oynatılmasını sağlamak için bir dizi komutlar kullanmak gerekir. Eğer sıra belirtilmezse Flash default olarak sırasıyla oynatacaktır.
9.1.1. Sahnelerin Düzenlenmesi
Sahneler üzerinde silme, yer değiştirme, adını değiştirme gibi düzenlemeler yapmak mümkündür.Sahne sırasını değiştirmek için;
Scene Inspector penceresinden seçilen bir sahneyi mouse ile işaretledikten sonra istenilen yere kadar sürüklemek şartıyla yer değiştirme işlemi gerçekleştirilir.
9.1.2. Sahneler Üzerinde Değişiklikler
Scene Inspector (Sahne Denetçisi) penceresi, filmlerde hangi sahnelerin bulunduğunun görülmesini, yeni sahneler yaratılmasını, sahneleri silmeyi ve organize etmeyi sağlar.
Scene Inspector’a ulaşmak için;
Yeni bir Flash dökümanı yaratılır.
Window menüsünden Inspector seçilir.
Inspector açılır menüsünden Scene seçilir.
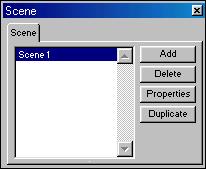
Scene Inspector penceresi açılır. Bu kısımda animasyonda kullanılan sahneler görülmektedir. Bu penceredeki komutların görevleri;

ADD: Bir sahne ekler.
DELETE: Bir sahne siler.
PROPERTIES: Bir sahnenin ismini değiştirir.
DUPLICATE: Bir sahnenin kopyasını yaratır (Şekil 9.1.).
9.2. Çok Sayıda Katman Üzerinde İşlemler
Film karmaşıklaştıkça yeni katmanlar eklenmesi gerekmektedir. Seçili kare ve katmanlar üzerinde kesme, kopyalama, yapıştırma gibi düzenlemeler yapılamaktadır.
Çok sayıda katmandaki kareleri seçmek ve kopyalamak için;
1. Yeni bir Flash dökümanı yaratılır.
2. Iki katman ve her katmana 20 kare eklenir.
3. Timeline’dan Layer 3 katmanında, 5.kareye tıklanır ve onu her üç katmanda
5.kareden 10.kareye kadar bir seçim dikdörtgeniymiş gibi sürüklenir.
4. Edit menüsünden Copy Frames seçilir.
Çok sayıda katman içinde seçim yapıp karelerin içeriğini değiştirmek için;
1. Bir önceki döküman kullanılarak, 3 katmanda 15 ile 20 arası kareler seçilir.
2. Edit menüsünden Paste Frames seçilir.
Çok katmanlı bir seçimi yeni bir sahneye yapıştırmak için;
1. Önceki döküman kullanılarak yeni bir sahne eklenir.
2. 1.kare seçilir.
Edit menüsünden Paste Frames seçilir.
9.3. Çok Sayıda Motion Tween’in Canlandırılması
Her katmanda sadece bir nesneye Motion Tween uygulanabilmektedir. Çok sayıda Motion Tween oluşturabilmek için her katmana ayrı ayrı nesneler yerleştirilmesi gerekmektedir. Her katmana konulan nesnelerin karıştırılmaması için Onion Skin ile kontrol edilebilir.
Ayrı katmanlarda üç nesnenin ayarlanması için;
1. Yeni bir Flash dökümanı yaratılır.
2. İki yeni katman eklenir. Böylece toplam 3 katman olur.
3. Katmanların isimleri değiştirilir. En üstteki katmana top sonraki katmanlara
sırasıyla birinci raket ve ikinci raket isimleri verilir.
4. Nesneler yaratılır.
Tüm katmanlarda Motion Tween’i bir komutla ayarlamak için;
Bir önceki örnekteki döküman kullanılarak, Timeline’da 1.kareyi üç katmanda seçin.
Insert menüsünden Create Motion Tween seçilir.
9.4. Çok Karmaşık Nesnelerde Shap Tween Canlandırılması
Karmaşık nesneler hakkında aklımızda tutmamız gereken bir şey, Flash’ın en güvenilir şekilde sadece bir katmanda bir tek Shap Tween’i idare edebildiğidir. Bazen bir öğenin bir tek nesne olduğunu düşünürken Flash’ta çok sayıda şekil oluşmuş olabilir. Örneğin, üç farklı turuncu tona sahip bir mum alevi yaratılabilir. Daha sonra her alev diliminin şeklini bir parça değiştirmek isteyebilir ve yanan bir mumun titremesini elde etmek üzere canlandırmak istenilebilir. Bunu yapmanın doğal yollarından biri, her alev dilimini ayrı katmana çizmektir. Böylece şekillerin etkileşimi anında görülebilir. Ne yazık ki Flash bu şekilde yaratılan nesnelere Tween uygularken problem yaşar. Her dilimin kaba bir versiyonunu ayrı bir katmanda yaratarak, bunların üzerinde ince ayar yapmanız daha iyi olacaktır. Böylece Flash her katmanda sadece bir tek nesneye Tween uygular ve sonuç daha iyi olur.
Ayrı katmanlarda Shap Tween yaratmak için;
1. Yeni bir flash dökümanı yaratılır ve iki yeni katman eklenir.
2. Katmanlara sırasıyla üst alev, orta alev ve alt alev isimleri verilir.
3. Nesneler yaratılır.
4. Sahne üzerinde Oval aracını kullanarak eşmerkezli üç şekil yaratılır. ( İçiçe)
5. Üç katmanda birden 5.kare seçilir.
6. Insert menüsünden Keyframe seçilir.
7. Timeline’da 1.kareler her üç katmanda seçilir.
8. Modify menüsünden Frame seçilerek Frame Properties iletişim kutusu açılır.
9. Tweening açılır menüsünden Shape seçilir ve OK’e tıklanır.
10.Timeline’da oynatım kafası 5.kareye getirilir.alev şekillerini yaratmak için sahne üzerindeki çemberler düzenlenir.
Onion Skin ve Edit Multiple Frame seçilerek ince ayar yapmak mümkün olmaktadır.
9.5. Hareketli Maske ve Grafik Kullanımı
9.5.1. Hareketli Maskelerin Kullanımı
Daha önceki bölümlerde maske katmanları oluşturulmasını anlatılmıştır. Bazen hareketlerle yanıltmanın yolu nesneleri kademeli olarak gösteren ve gizleyen maske yaratmaktır. Örneğin sahne üzerinde diklemesine bir çizgi çizilse ve çizgiler aşama halinde gelse yada kaybolsa bir çizgi yanılmasına sebep olur.
Hareketli bir nesne yaratmak için;
1. Yeni bir Flash dökümanı oluşturulur ve ikinci bir katman eklenir.
2. Timeline’dan alttaki katmana Gökkuşağı adı üstteki katmana da dikdörtgen adı verilir.
3. Gökkuşağı katmanının 1.karesinde radyal gradyent dolguya sahip bir çember çizilir.
4. Çemberin alt yarısı silinir.
5. Nesne seçilir ve Insert menüsünden Convert To Symbol seçilir.
6. Timeline’da dikdörtgen katmanına sağ tıklama yapılır.
Mask seçilir.
7. Timeline’da gökkuşağı ve dikdörtgen katman kilitlerine tıklayarak katmanlar çözülür.
8. Sahne’de dikdörtgen katmanının 1.karesinde Rectangle aracını kullanarak gökkuşağının altına bir dikdörtgen çizilir.
9. Dikdörtgen biraz daha büyük yapılarak maske tüm gökkuşağını kapatmalıdır.
10. Dikdörtgen seçilir ve Insert menüsünden Convert To Symbol seçilir.
11. Sahne’de dikdörgen seçiliyken modify menüsünden Transform-Edit Center seçilir ve nesnenin merkezinde beliren artı işaretinin yeri değiştirilir.
12. Timeline’dan gökkuşağı katmanında 15.kare seçilir ve Insert Frame seçilir.
13. Timeline’da dikdörtgen katmanında 15.kare seçilir ve Insert Keyframe yapılır.
14. 15.karede sahne üzerinde dikdörtgen seçiliyken Arrow aracının Rotate değiştiricisi kullanılarak dikdörtgen gökkuşağını tamamen kaplayacak şekilde yerleştirilir.
15. Timeline’da Dikdörtgen katmanında 1 nolu anahtar kareye çift tıklayarak Frame 16. Properties iletişim kutusu açılır.
17. Frame Properties iletişim kutusunun Tweening sekmesinden Motion seçilir.Rotate menüsünden de Clockwise seçilir ve Ok’e tıklanır.
9.5.2. Hareketli Grafik Sembollerin Kullanımı
Hareketli bir grafik sembolünü işe koşmak için, ana filme bir örneğini yerleştirmek gerekir. Filmi içeren katmanın, sembolün karelerini göstermek için yeterli sembole sahip olması gerekir. Hareketli grafik sembol örnekleri diğer sembollerle kullanıldığı gibi kullanılabilir. Sembolleri bir katmandaki başka nesnelerle bir araya getirebilir, Motion Tween uygulayabilir, rengini, boyunu, ve dönüşünü ayarlayabilirsiniz.
Hareketli grafik sembolünün bir örneğini yerleştirmek için;
1. Önceki kısımda yaratılan filmide kullanmak şartıyla, Insert menüsünden Scene seçilerek sahne yaratılır.
2. Window menüsünden Library seçilir.
3. Library penceresinden oluşturulan animasyon sembolü seçilir.
4. Seçilen sembol sürüklenerek Sahne’ye taşınır.
5. Timeline’dan oynatım kafası 20. Kareye getirilir ve Insert menüsünden Frame seçilir.
9.6. Movie Clip Sembollerinin Kullanımı
Movie Clip sembolleri hareketli sembollerden farklı olarak kendi Timeline’ına sahiptir. Movie Clip durdurulma olmadığı sürece sürekli oynamaktadır.
Animasyonu Movie Clip sembolüne dönüştürmek;
1. Daha önceden anlatılanlarla karşılıklı iki duvarın arasında gidip gelen bir top animasyonu yaratılır (Animasyon 3 katmanlı ve 20 kareli olmalıdır.).
2. Timeline’dan 3 katmanda birden 20 karenin tümü seçilir.
3. Edit menüsünden Copy Frames seçilir.
4. Insert menüsünden New Symbol seçilir ve Symbol Properties İletişim kutusu açılır.
5. Symbol Properties iletişim kutusundan sembole bir isim verilir.
6. Sembol için Behavior kısmından Movie Clip seçilir ve OK’e tıklanır.
7. Library’de yeni yaratılan sembolün düzenleme moduna geçilir.
 8. Sembolün Timeline’dan 1.karesi seçilir ve Edit menüsünden Paste Frames’tıklanır. 8. Sembolün Timeline’dan 1.karesi seçilir ve Edit menüsünden Paste Frames’tıklanır.
Eğer düzenleme moduna tekrar dönmek istenirse pencerenin sol üst köşesinden geçerli sahnenin adı tıklanır.
Şekil 9.2. Sembol Özellikleri
Bir filmde Movie Clip animasyonunu görmek için;
1.Yapılan alıştırmadaki filmi kullanarak, Control menüsünden Test Scene seçilir.
2. Flash filmi bir dosyay ihraç eder ve uzantısını .swf olarak kaydeder.
3. Bu kaydetme işleminin ardından Flash Player ile beraber film izlenir |