|
|
|
| Anasayfa | Web'den haberler | webbilisim Hakkında | İletişim | Filmler| || | | üye girişi | kayıt |
8. ANİMASYON Animasyon mantığı görüntünün kare kare aktarılmasıyla oluşmaktadır. Filmlerde de film kamerası çok fazla resim çekerek görüntüye sırasıyla aktarmakta ve dolayısıyla hareket oluşmaktadır. Özellikle çizgi film yaratıcıları bir hareketli görüntüyü yaratmak için yüzlerce resmi birleştirmeleri gerekmektedir. Geleneksel animatörler oluşturulan bu yüzlerce resmi şeffaf bir kağıda çizerek üstüste koymakta ve birden fazla karede değişmeden kalan görüntü parçalarını defalarca çizmeyerek zaman kazanmaktadır [9]. Flash programıda farklı içerikleri farklı karelere yerleştirerek kare kare animasyonlar hazırlanmasını sağlamaktadır. Ama bütün kareleri teker teker oluşturmak yerine çoğu yerde Flash bize ara doldurmalar sayesinde kolaylık sağlamaktadır [1]. 8.1. Animasyon Ayarları Animasyonlarda ayar işlemleri Timeline, Onion Skin, Movie Tween ve Shap Tween pencereleriyle sağlanmaktadır. Animasyonlarda gerçekleştirilmesi istenen olaylara göre yukarıda saydığımız çalışma pencereleri kullanılmaktadır. 8.1.1. Animasyon’da Timeline Kullanımı Timeline araç çubuğu sayesinde istenilen framedeki görüntünün gösterilmesi ve boyutunu değiştirerek istenilen sayıda kare görmemiz sağlanmaktadır. Timeline üzerinde yapacağımız işlemleri sırayla açıklayalım. Timeline alanının boyunu değiştirmek için; Timeline’daki kareleri farklı boyda görmek için; 8.1.2. Animasyon Karelerinin Yaratılması Animasyonların temelini oluşturan karelerin yaratılması Timeline üzerindeki frameler kullanılarak yapılır. Filmin ortasında boş bir anahtar kare yaratmak için; 8.1.3. Kareler Üzerinde Düzenleme Daha önceden kulandığımız kes, kopyala, yapıştır düzenlemeleri kareler için geçerli değildir. Bu iş için Flash’ın Edit menüsü kullanılarak özel komutlarla yapılır. Önce bu işlemlere geçmeden 1, 3, 5, 7, 9.karelerde anahtar kare olacak şekilde bir Film yaratalım.
Çok sayıda kareyi seçmek için; Bir tek kareyi kopyalayarak seçmek için; Kareleri sürükleyerek taşımak için; Karelerin silinmesi için; Bir filmden tek bir kareyi silmek için; Bir kare aralığını silmek için;
Şekil 8.1. Kontrol Menüsü  Oluşturulan bir filmin içeriğini frame’lere teker teker tıklayarak izlenmesine karşın, daha kolay ve pratik yollarda mevcuttur. Bu pratikliği Window menüsünde bulunan Controller seçeneği sağlamaktadır (Şekil 8.1.). Controller seçeneğini kullanmak son derece basittir. Bir teyp’in kasetçalar kısmındaki seçeneklerin aynı işlevlerini üstlenmektedir. Window menüsünden Controller seçeneği seçildikten sonra Video düğmeleri gelmektedir. Bu düğmeler Oynat, Durdur, Sona Git, Geriye Al vb… seçenekler sunmaktadır. Oluşturulan bir filmin içeriğini frame’lere teker teker tıklayarak izlenmesine karşın, daha kolay ve pratik yollarda mevcuttur. Bu pratikliği Window menüsünde bulunan Controller seçeneği sağlamaktadır (Şekil 8.1.). Controller seçeneğini kullanmak son derece basittir. Bir teyp’in kasetçalar kısmındaki seçeneklerin aynı işlevlerini üstlenmektedir. Window menüsünden Controller seçeneği seçildikten sonra Video düğmeleri gelmektedir. Bu düğmeler Oynat, Durdur, Sona Git, Geriye Al vb… seçenekler sunmaktadır.
8.1.5. Animasyonda Anahtar Kareler Bir topun sıçrayışını düşünelim. Bu topun havadaki hareketini yumuşatmak için iki hareket arasına daha fazla görüntü koymak gerekmektedir. Görüntü sayısını arttırdıkça hareketin yumuşaklığı artmaktadır. Şimdi ideal bir top zıplamasını gerçekleştirelim.
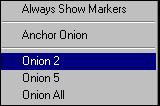
8.2. Onion Skin’in KullanımıSıçrayan bir toptaki herbir görüntüyü ayrı ayrı görmek zorundayız. Ama Onion Skin’i kullandığımız takdirde bulunulan Frame ve çevresindeki birkaç komşu Frame’deki görüntüleri görmemiz mümkün olmaktadır. Fakat bu görüntüler üzerinde değişiklik yapılamamaktadır. Onion Skin’i açmak için Timeline durum çubuğundan Onion Skin düğmesine tıklanır. Onion Skin’e dahil edilen kare sayısını ayarlamak için Timeline’da Modify Onion Markers düğmesine tıklanır. Buradaki Onion 2 seçeneği her iki yanda iki kare görmek için, Onion 5 seçeneği her iki yanda 5 kare görmek için, Onion All filmdeki tüm kareleri görmek için kullanılmaktadır (Şekil 8.2.). Şekil 8.2. Onion Skin Ayarları 
8.3. Kare Hızlarının Ayarlanması Konunun başlangıcında da belirtildiği gibi animasyonlar görüntülerin birleştirilmesiyle oluşturulmaktadır. İnsan bu görüntülerin birleştirilmesiyle hareket oluştuğunu sanmaktadır. Ama ikna edebilmek için görüntülerin belirli bir hızda gelmesi gerekmektedir. Flash’ta da bu frame’lerin hızını ayarlamak mümkündür. Kare gösterim hızını ayarlamak için; 8.4. Motion Tween Hakkında
Oluşturulan animasyonların yoğun emek harcaması ve çok yer kaplaması olarak iki dezavantajı mevcuttur. Bu iki problem Tween (ara doldurma) işlemleri ile hafifletilmektedir. Nesneleri anahtar karelere yerleştirerek başlangıç, bitiş yerleri ve kaç karede eylemin oluşturulacağı verilerek animasyon kolay bir şekilde oluşturulur[8].
8.4.1. Motion Tween Kullanımı Flash’ın farklarından bahsedilirken hareket desteğinden de söz edilmişti. Bu hareketleri tek tek Frame’lerde bulunan sembolleri Scale/ Rotate yaparak boyutu ve döndürme açısı ayarlanmaktadır. Ancak her frame’de bunu yapmak işi zorlaştırmaktadır. Motion Tween ile kolaylık sağlanmaktadır [6]. Motion Tween’in kullanımını kolaylaştıran Create Motion Tween seçeneği mevcuttur. Create Motion Tween kullanımı üzerinde duralım. Komutu kullanmak için; 8.4.2. Motion Tween Ayarları Motion Tween’in çalıştırılması için bir başlangıç karesi, bir bitiş karesi ve ara doldurma karelerine ihtiyaç vardır. Bir Motion Tween ayarı yapalım ve topu Motion Tween ile zıplatalım.
Frame Properties İletişim kutusundan tanımlamak için; Şekil 8.3. Twening Ayarları Tweening açılır menüsünden Motion seçilir ve OK’e tıklanır (Şekil 8.3.).
8.4.3. Motion Tween’e Yeni Kare Eklenmesi Create Motion Tween sayesinde doldurma karelerinin herhangi birinde değişiklik yaparsanız Flash bu kareyi anahtar kare kabul eder. Bunun haricinde Insert Keyframe ile anahtar kare ekleme imkanı vardır. Bu işlem için; 10 frame’lik Motion Tween ile sıçrayan top yapılır.
8.4.4. Nesnelerin Canlandırılması Nesnelerin ilerleyişindeki ara doldurma gibi büyüyüp küçülmelerinde de ara doldurma yapmak mümkündür. Bu işlem için;
8.4.5. Nesnelerin Hareketi
Önceki alıştırmalarda sadece belli bir düzende zıplayan top oluşturmuştuk. Ama istendiği takdirde çılgınca hareket eden top yaratmak mümkündür. Bu işlem için; Yeni bir flash dökümanı oluşturulur. 8.4.6. Motion Tween’in Hızının Değiştirilmesi Oluşturulan animasyonda ara doldurmalar eşit miktarda dağılmıştır. Görüntülerin animasyon oluşturulmasında Tween hızı etkilidir. Belirtilen bu rakam çok düşük olduğunda sadece resim olarak gözükecek, çok yüksek olduğunda da animasyon tam anlaşılmadan bitmiş olacaktır. Bazen de animasyonun sonlarına doğru hızlanma ve yavaşlama olması istenecektir. Animasyonun yavaş yavaş başlayarak hızlanmasını sağlamak için; Animasyonun hızlı başlayıp yavaşlaması için; 8.5. Shap Tween Hakkında Oluşturulan nesnelerin yerlerini değiştirmek animasyonun oluşturulması için yeterli olmamaktadır. Nesnelerin şeklinin değiştirilmesi, renginin değiştirilmesi gibi özellikleride kullanmak gerekebilir. Bu durumda yardımımıza Shap Tween yetişmektedir. Shap Tween uygulamaları ile nesnelerimiz üzerinde her türlü değişikliği yapmak mümkündür. Motion Tween’in yapamadığı Shap Tween yapmakta fakat Motion Tween’in yaptığı döndürme, bir yol boyunca hareket işlemlerinide Shap Tween’de yapmak mümkün olmamaktadır. 8.5.1. Shap Tween Kulllanımı Shape Tween’i kullanarak topu sıçratmak mümkün olmaktadır. Fakat Shap Tween yapılan bu uygulamadaki nesnenin şekli değişmiş olarak algılamaktadır. Frame Properties iletişim kutusundan Shap Tween tanımlaması yapalım ve bu tanımlama sonucunda ovali bir harfe çevirelim. Bu işlem için; Şekil 8.4. Shape Ayarları8.5.2. Shap Tween Ayarları Motion Tween’de olduğu gibi bir başlangıç ve bitiş yerleri belirtilmek zorundadır. Aradaki doldurma işlemleride ilk karedekini son karedekine çevirecek şekilde olmaktadır. Bu aradaki doldurma işlemlerideki ayarları Motion Properties açılır menüsünden Shap işarelendikten sonra yapılır. Blend tip ile açısal yada dağıtılarak değiştirilmesi belirtilir, easing seçeneği ile de dönüşüm hızı belirtilir. Oluşturulan basit nesnelerin daha karmaşık hale getirilmesiyle dönüştürülme işleminden beklelen sonucunun alınması güçleşir. Çünkü Flash nesneleri matematiksel olarak çevirmektedir. Fakat Shap Hint’leri kullanarak kendi yapacağımız ayarlar ile istenilen değişimin yapılması sağlanılabilir.
Basit nesnelerin karmaşık hale getirilmesine Shap Hint’leri kullanmak için; |