6.Ders -- Rollover Text - Ýmage |
CSS stylelerin belkide en çok bilinen özelliklerinden biri olan rollover text-linkler, oldukça çok dile getirilen problemlerden biri. Bu özellik elbette Dreamweaver'da da mevcut. Dreamweaver'da bu iþi yapmanýn bir çok yolu olduðuda bir gerçek.
Bu özelliði Extension ile, Head taglarý arasýna yazacaðýmýz kodlar ile veya Css Styles'ler ile yapmamýz mümkün. Dreamweaver sen harikasýn.
Örneðin Head taglarý arasýna yazacaðýmýz Style kodu ile nasýl yapacaðýmýza bakalým.Öncelikle yeni bir döküman açýn ve F10 ile html bölümündeki head taglarý arasýna þu kodlarý yazýn.
<style type="text/css">
<!--
a:link {text-decoration: none; color: #006600;}
a:active {text-decoration: none; color: #ff0000;}
a:visited {text-decoration: none; color: darkgreen;}
a:hover {text-decoration: underline; color: #339900;}
//-->
</style>
Buradaki kodlarda color yazýlarýnýn yanýndaki kodlarý istediðiniz renk kodunu kafanýza göre girerek veya rengin kodunu bilmiyorsanýz o rengin ingilizce karþýlýðýný yazarak kendi isteðinize göre deðiþtirebilirsiniz.
Bir çok arkadaþýn da takýldýðý gibi linklerde altçizgi sorununuda bu kod sayesinde halledebiliriz. Örneðin linklerinizde altçizgi olmamasýný ama üzerine gidince altçizgi (underline) çýkmasýný istiyorsanýz, bu kodda olduðu gibi; a:hover komutundaki text-decoration: komutu karþýsýna underline yazmalýsýnýz.
Burada ;
a:link = linklerin rengi
a:active = linke týklandýðý anda çýkan renk
a:visited = ziyaret edilmiþ link rengi
a:hover = linkin üzerine gidildiðinde deðiþen rollover renk
text-decoration komutlarý ise linklerin altýçizgilimi yoksa çizgisiz mi olmasý gerektiðini belirten komuttur.
Önemli : Bu arada yine telaþa kapýlmayýn.Çünkü yaptýklarýnýz dreamweaver'da görünmeyebilir ama unutmayýnki browserda mutlaka görünecektir.
Þimdi gelelim Extension ile nasýl yapýldýðýna.Arkadaþlar bu Extensionlar gerçekten iþimizi kolaylaþtýrýyor bu nedenle diðer extensionlarýda en yakýn zamanda elde edin.
Öncelikle Text Link Rollover Extension 'u bilgisayarýnýza indirin.
Sonra bu zip dosyasýný açýn ve çalýþtýrýn.Yani kurun.Sonra dreamweaver'da object menüsünde birþey görmeniz gerekiyor. Ýþte þekilde de göreceðiniz üzere kýrmýzý daire içersinde iþaretlenmiþ olan þey sizin az önce kurduðunuz extension.Ýþte buna 1 kez týklayýn.

Resim 1
|
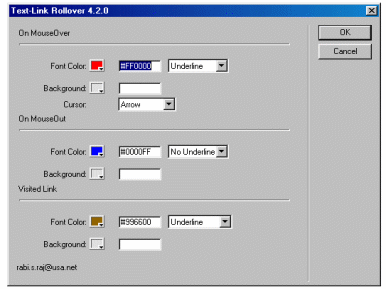
Extension menüsündeki açýklamalar þu þekilde ; |
| On MauseOver: linkin üzerine gelince deðiþecek renk |
| On MauseOut: linklerin rengi |
| Visited Link: ziyaret edilmiþ likin rengi. |
| Tüm bu ayarlarý yaptýktan sonra OK diyip extension'ýn kodu sayfanýza otomatik olarak eklemesini saðlayabilirsiniz. |

Resim 2 |
Diðer bir yöntemde Css Styles ile;
Css Styles'i açýyoruz.New Style diyoruz ve Type kýsmýndan Use CSS Selector'ü seçili yapýyoruz.Selector ksýmýnda ise yanýndaki drop down menüden yaralanarak ekleyeceðimiz style'a göre birinini seçiyoruz.OK dedikten sonra açýlacak olan pencereden gerekli ayarlarý yaptýktan sonra tekrar OK diyip Style'ýmýzý tamamlýyoruz.
 |