|
Css styles ile sayfalarınızda kullandığınız metinlere vereceğiniz şekiller, fontlar , sizin istediğiniz renklerde görünmesi , tüm metin özelliklerinin sizin ayarlayacağınız şekilde görünmesi ve bunun web browserlarında herhangi bir değişime uğramaması için css styles'e ihtiyacınız olacaktır. Mesela sayfanızda metinler bolca kullanılmışsa siz bu metinlerin özelliklerini tek tek ayarlamak zorunda kalmazsınız. Öreneğin bir başlık ve bunun alt başlığı ve bunun açıklamasını otomatik olarak ayarlayabilirsiniz. Bir css styles hazırladığınız zaman da bunu daha sonra hazırlayacağınız sayfalarda da tek tek ayarlamak yerine bir kerede kullanabilirsiniz.
Css styles menüsüne ulaşmak için Window>Css Styles veya klavyeden Shift+F11 ' ebasınız.

Resim 1 |
Şimdi sıra kendi css styles'lerimizi belirlemeye...
Css Styles aktif iken yukarıda resimdede göreceğiniz üzere sağ üst köşedeki siyah ok işaretine bir kez tıklayın.Açılan menüden New Style'i seçin ve karşınıza şu menü çıkacak. |

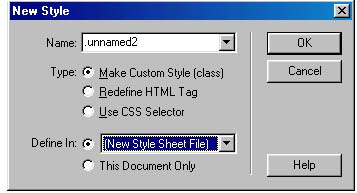
Resim 2 |
 |
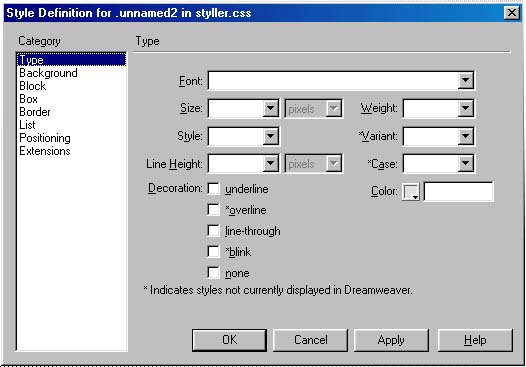
Resim 3 |
Bu menüde name bölümüne istediğiniz ismi yazabilirsiniz. Önemli olan Define In bölümündeki New Style Sheet File seçeneğini seçmeniz ve ok butonuna basmanız. Bundan sonra açılcak menüde size hazırlayacağınız style'in hangi isimle kaydedeciğinizi soracak. Stylenizi dosyalarınızın bulunduğu bölüme kaydedin.Bundan sonra karşınıza beklediğimiz asıl menü çıkcak ve siz bu menüden istediğiniz özellikteki seçenekleri seçecekciniz ve css stylenizi oluşturacaksınız.
Yukarıda gördüğünüz menüyle karşılaşmanız gerekecek.Ben burada bu menü hakkında bahsetmek istemiyorum çünkü herşey açık. Sayfanızda belirleyeceğiniz font, yazı boyutu, style, renk , bacground rengi, tabloların kalınlığı, yazıların altı çizili mi olcak v.s. bunlar size kalmış.
Ok butonuna bastıktan sonra css styleniz hazır.
Önemli : Mesela diyelimki siz bir sayfanızda yazı boyutunu (size) 5 yaptınız.Css stylenizdede bu boyut 2 diyelim. İşte bu esnada css styleniz devre dışı kalır.Ama siz css style'de herhangi bir özelliği belirlemediyseniz, mesela css 'de underline seçili değil ama sayfanızda siz bir yazını altını çizdiniz diylim işte o zaman css stylenizde herhangi bir değişiklik olmaz.Bilmem anlatabildim mi?
|